Configuration
Setting the skin
You can set one of the predefined skins by using the method setSkin() (see details):
myCalendar.setSkin('omega');
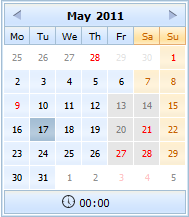
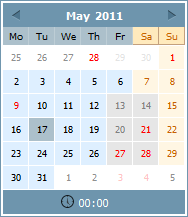
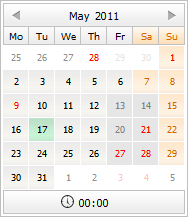
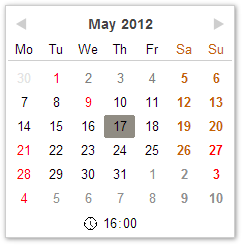
| 'dhx_skyblue' | 'dhx_web' | 'omega' | 'dhx_terrace' |
|---|---|---|---|
 |  |  |  |
The following order is used to determine the skin on load:
- the skin parameter of the dhtmlXCalendarObject object constructor
- the dhtmlx.skin property
- the form/toolbar skin (if the calendar is attached to a form or toolbar)
- dhtmlxCalendar tries to detect the skin automatically (each skin css file has a corresponding record to help to detect the skin)
- the default “dhx_skyblue” skin is used
For example, if you include on the page the only css file - “dhtmlxcalendar_dhx_terrace” - and instantiate dhtmlxCalendar without specifying the skin parameter, then the “dhx_terrace” skin will be detected automatically.
Changing the start day of a week
You can control the start day of a week through the setWeekStartDay (see details).
Week can start from any day:
// week starts from Monday myCalendar.setWeekStartDay(1); // week starts from Sunday myCalendar.setWeekStartDay(7);
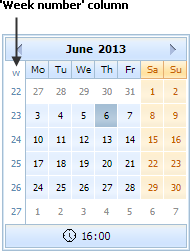
Showing the week numbers
To show the column with week numbers you need to call the showWeekNumbers() method. The method takes no parameters and adds the week number column to the calendar:
var myCalendar = new dhtmlXCalendarObject("calendarHere"); myCalendar.showWeekNumbers();

To hide the week number column, use the hideWeekNumbers() method.
Date formatting
You can use the default date format of calendar or set your own one.
The default date format in dhtmlxCalendar is '%Y-%m-%d'.
- A custom date format for the whole Calendar can be set with the help of setDateFormat method (see details):
myCalendar.setDateFormat("%d.%m.%Y");
- To get date as string in the specified format you should use the getFormatedDate() method (see details):
myCalendar.getFormatedDate("%d.%m.%Y"); // will return date selected in calendar myCalendar.getFormatedDate("%d.%m.%Y", new Date()); // will return any date specified in 2nd param
Hiding/showing the calendar
Calendar can be easily shown/hidden in the following way:
// to show calendar myCalendar.show(); // to hide calendar myCalendar.hide();
Hiding/showing the time panel
You can define whether or not calendar will show the time panel (by default, the time panel is shown):
// to hide panel myCalendar.hideTime(); // to show panel myCalendar.showTime();
Making the calendar multilingual
dhtmlxCalendar allows its users to add and use different languages with the ability to switch between them dynamically. First, you need to define necessary language settings. This can be done in the following way:
// settings for a new language (Russian) // make sure dhtmlxcalendar.js will loaded dhtmlXCalendarObject.prototype.langData["ru"] = { dateformat: '%d.%m.%Y', monthesFNames: ["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"], monthesSNames: ["Янв","Фев","Мар","Апр","Май","Июн","Июл","Авг","Сен","Окт","Ноя","Дек"], daysFNames: ["Воскресенье","Понедельник","Вторник","Среда","Четверг","Пятница","Суббота"], daysSNames: ["Вс","Пн","Вт","Ср","Чт","Пт","Сб"], weekstart: 1, weekname: "н" }
When you have the necessary language settings, you can switch between them using
the loadUserLanguage() method (see details):
myCalendar.loadUserLanguage("ru");
If you'd like to apply language settings once for all calendar instances, use:
// make sure dhtmlxcalendar.js will loaded dhtmlXCalendarObject.prototype.lang = "ru";
Setting/getting the active date
To set/get the currently selected date you should use one of two respective methods:
// to set date myCalendar.setDate(date); // date object or string in specified date format // to get date var curDateObj = myCalendar.getDate(); // will return date object var curDateStr = myCalendar.getDate(true); // will return date as string according current date format
Setting holidays
You have a possibility to set holidays in calendar. The way holidays are rendered in calendar is determined by the CSS file. To set a date as holiday you should use the setHolidays() method (see details).
myCalendar.setHolidays("2011-09-25"); // sets September 25, 2011 as holiday
Setting inactive dates
Use the methods disableDays(), setInsensitiveDays(), setSensitiveRange(), setInsensitiveRange() to set insensitive/inactive dates in calendar (such dates are dimmed).
// all dates starting from June 08, 2011 will be dimmed. Dates until June 08, 2011 will be active. myCalendar.setInsensitiveRange("2011-06-08", null); // all dates starting from June 08, 2011 will be active. Dates until July 08, 2011 will be dimmed. myCalendar.setSensitiveRange("2011-06-08", null); // June 10, 2011, June 17, 2011, June 18, 2011 will be dimmed. All other dates will be active. myCalendar.setInsensitiveDays(["2011-06-10", new Date(2011,5,17), "2011-06-18"]); // mondays, tuesdays and thursdays of each week in the calendar will be dimmed. All other dates will be active. myCalendar.disableDays("week", [1,2,4]);
Note, if a date is set as a string, it should correspond to the format specified with the setDateFormat(format) method.
Setting a new calendar's container
When calendar is initialized as an individual object you can change a container it's placed into by using the method setParent() (see details):
myCalendar.setParent("container2");
Setting the calendar's position
When calendar is initialized as a date input field you can set the position pop-up calendar will appear from. For this purpose you should use the setPosition() method (see details):
myCalendar.setPosition("right"); // "bottom" by default